Thanks to a classmate's recommendation for an online photo editing program, I used Fotoflexer for all of the exercises below.
Cropping Exercise: page 193
Cropping Exercise: page 193

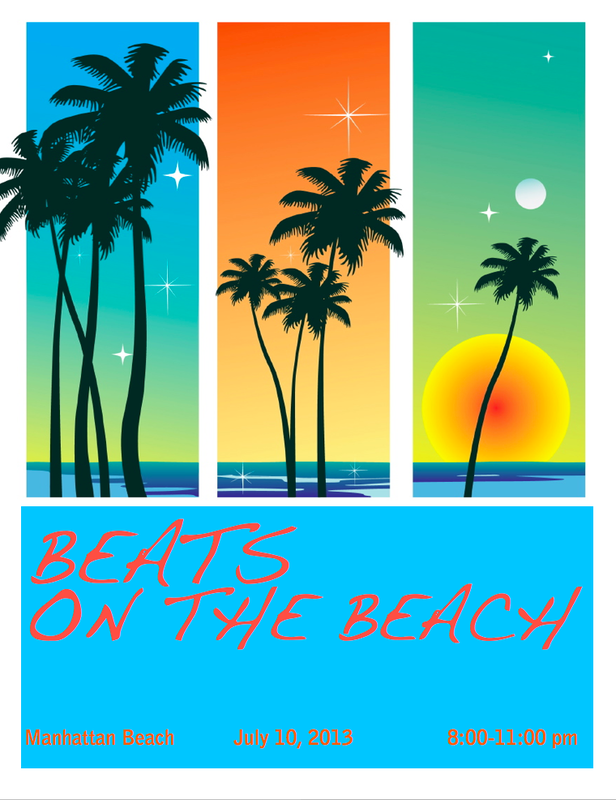
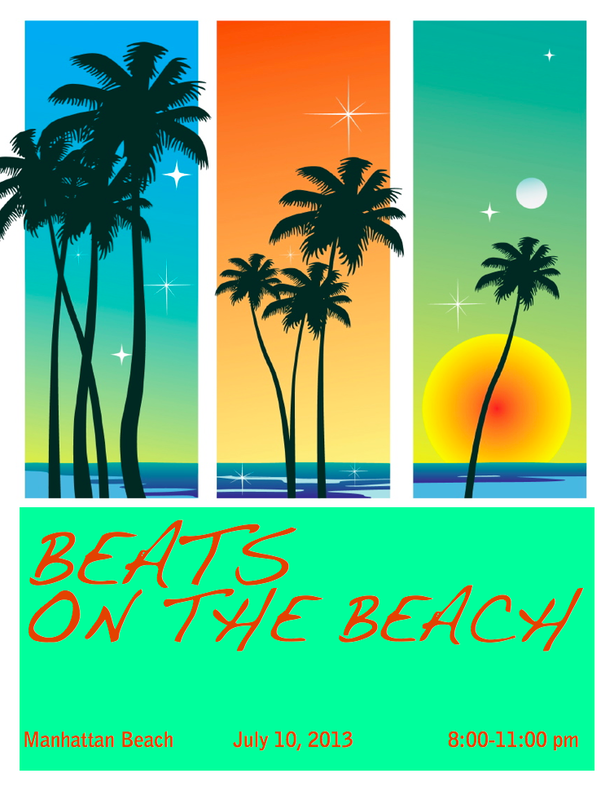
ORIGINAL Colorful Beach
This image reflects a beautiful beach scene. The focus seems to be on the colors in the sky and the bridge that divides the image. There's also a family on the beach in the lower portion of the image. This could be considered a focal point and is made clearer in the first cropped image below.
This image reflects a beautiful beach scene. The focus seems to be on the colors in the sky and the bridge that divides the image. There's also a family on the beach in the lower portion of the image. This could be considered a focal point and is made clearer in the first cropped image below.

CROPPED Colorful Beach #1
In this cropped version, I made the focal point the family on the beach. The fact that the family is off to the left draws your eye and makes you pay attention to them.
In this cropped version, I made the focal point the family on the beach. The fact that the family is off to the left draws your eye and makes you pay attention to them.

CROPPED Colorful Beach #2
I like this version that I cropped the most best because the balance is off. The bridge doesn't divide the image in half. Instead, it remains in the lower portion. The sky consumes the rest of the photo and is the undeniable focal point.
I like this version that I cropped the most best because the balance is off. The bridge doesn't divide the image in half. Instead, it remains in the lower portion. The sky consumes the rest of the photo and is the undeniable focal point.

ORIGINAL Graffiti
I thought this image was really cool. There's so much visual energy and movement. It's so chaotic and that's part of what makes it interesting.
I thought this image was really cool. There's so much visual energy and movement. It's so chaotic and that's part of what makes it interesting.

CROPPED Graffiti
By cropping this section of the image, I drew attention to a part of the wall that might have been obscured otherwise.
By cropping this section of the image, I drew attention to a part of the wall that might have been obscured otherwise.

ORIGINAL Rear View Mirror
A lot of people take pictures of images in their rear view mirror, so I found this one that would be improved with a little cropping.
A lot of people take pictures of images in their rear view mirror, so I found this one that would be improved with a little cropping.

CROPPED Rear View Mirror
In the original image above, I found the part of the image that shows the interior of the car unnecessary. Therefore, I removed it and only focused on the rear view mirror. Now you can focus on the traffic reflected in the mirror.
In the original image above, I found the part of the image that shows the interior of the car unnecessary. Therefore, I removed it and only focused on the rear view mirror. Now you can focus on the traffic reflected in the mirror.

ORIGINAL Driving to Pebble Beach
This is a photo that I took as my friends and I were driving to Pebble Beach. It's difficult to find a focal point in this image.
This is a photo that I took as my friends and I were driving to Pebble Beach. It's difficult to find a focal point in this image.

CROPPED Driving to Pebble Beach
By cropping the photo in this way, the view becomes more panoramic. The focal point seems to be the end of the road or where the road leads, depending on how you look at it.
By cropping the photo in this way, the view becomes more panoramic. The focal point seems to be the end of the road or where the road leads, depending on how you look at it.

ORIGINAL Church in San Francisco
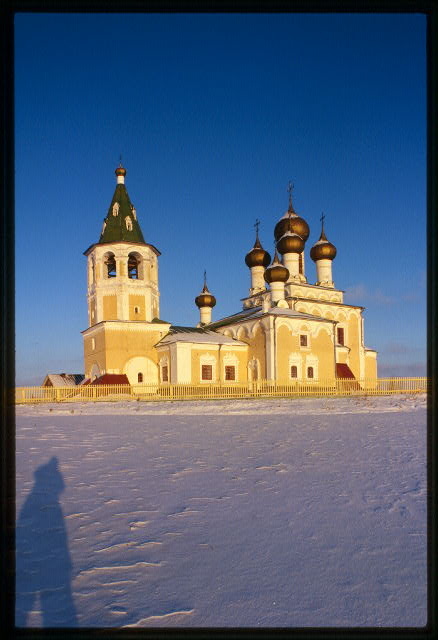
This is a photo I took of a church in San Francisco.
This is a photo I took of a church in San Francisco.

CROPPED Church in San Francisco
I cropped the photo to focus on the Philly Cheese Steak sign. I thought it stood out in the original, so cropping it in this way emphasized this ironic sign. Get it? Original Philly Cheese Steak in San Francisco? :)
I cropped the photo to focus on the Philly Cheese Steak sign. I thought it stood out in the original, so cropping it in this way emphasized this ironic sign. Get it? Original Philly Cheese Steak in San Francisco? :)

ORIGINAL Hill in San Francisco
Here is a photo I took of a famous landmark in San Francisco.
Here is a photo I took of a famous landmark in San Francisco.

CROPPED Hill in San Francisco
By cropping it in this way, I removed the unnecessary buildings so that you could see the cars winding down this curious hill.
By cropping it in this way, I removed the unnecessary buildings so that you could see the cars winding down this curious hill.
Border Variation Exercise: page 197

Looking through all of my photos from San Francisco made me think about my travels, and when I came upon this exercise, I thought about when I travelled to Mykonos, Greece. I couldn't find the photos that I took there, so I found a photo online.

I used blurred edges for this border. It draws the eye inward.

I used a circular border for this version. The shape echoes the contour of the coastline.

I used a thick, dark blue border for this version. I chose dark blue to echo the dark blue tones in the mountains.

For this version, I used photo edges. It's fun, and it looks like it belongs in a scrapbook.

This blurred border waters down the colors along the edges. It makes the picture look dreamy.
Conveyance Exercise: page 299

For shred, I used brush strokes to "shred" each letter.

For lightly, I used an airy font and placed the word in a cloud, which is perceived to be light.

For atom, I used an image of an atom for the O.

Similarly, for brick, I used an image of a brick wall for the I.

For pillow, I used glittery, light blue letters. I associate light blue with the sky, dreaminess, and sleep.

For XXL, I used bold capital letters. It screams extra large.











 RSS Feed
RSS Feed